When creating new products or services, it is worth doing it based on a deep understanding of the problems and needs of users. That’s the time where “Design Thinking” should be used. In Codelab, we have used this approach while working on a Rear Seat Entertainment (RSE) demonstration project that was presented at the Car HMI 2019 in Berlin. The goal of this research & development project was to explore the possibilities to create an infotainment system for rear seat passengers in modern cars. Hardware consists of Raspberry Pi, automotive-grade touch screen, custom designed aluminum chassis and various accessories. Effect? What you can see on the screen is presented in the video below — take a look.
But let’s focus first on what “Design Thinking“ exactly is: It is a product development approach based on several assumptions.
At first it requires to concentrate on the End User – his or her needs, no matter if they are explicitly stated or only subconsciously perceived.
At this stage, we created a team to gather the requirements during several workshops, where we brainstormed to determine the actual user and their most important use cases. To find out what the need of such a user would be, we first had to carefully think who this typical end user was? Therefore, when creating RSE, we started by creating personas — people to whom we gave specific names and characteristics that represented typical end users in their categories. Afterwards we started to think about the needs of these typical people as rear passengers.
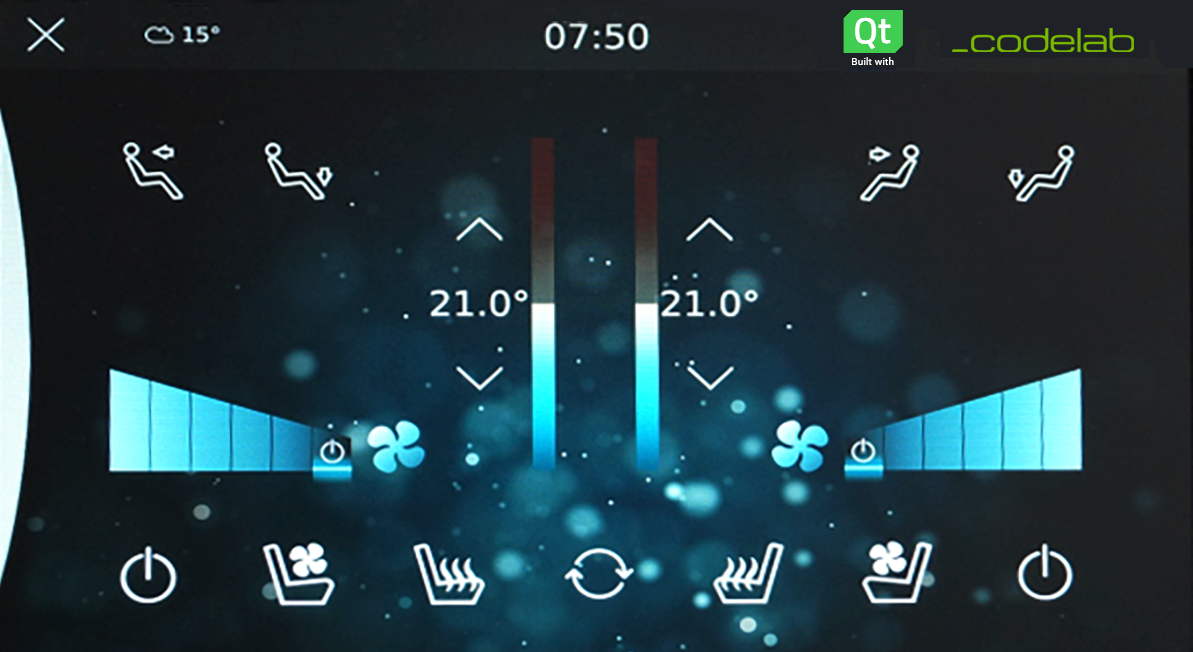
We all know that in the car, for example, an air conditioning control system is useful, but wouldn’t it be good to enable such control from the touch screen level also for passengers sitting in the back? Wouldn’t it affect the comfort of their trip?
Wouldn’t the person in the back want to be able to read web content? The driver or front passenger can choose a radio station, but wouldn’t it be easier if a child sitting in the back could play content from a USB flash drive?
Or maybe it would be useful to look at the navigation screen to check the progress of the trip? Or maybe the passanger needs something else? After all, before the appearance of tablets on the market, consumers were perfectly fine without them …
These and many other, often non-obvious questions needed to be answered when we focused on the end user during our meetings. Such meetings were performed in iterative manner and we were able to improve our understanding of user needs and expectations. We used sticky notes and physical corkboards to facilitate interaction between team members. Subsequently, the notes have been transferred to GitLab in digital form and later translated to set of formal requirements and user stories. Finally, tasks were assigned to team members for implementation.
Another assumption of “Design Thinking” is creative collaboration, in order to look at the problem from various points of view and to think outside the box. It is important to look at encountered problems from many different perspectives in order to actively search for new solutions and not fall into the usual pattern. After all, just because something works doesn’t mean it can’t work better. Therefore, during the creation of RSE, for example, the concept of skins for screens appeared depending on whether the place is assigned to a child or an adult, or simple games for the youngest travelers. Also, since it is not a drivers head unit with relatively static screen, we added some dynamic elements on the screen such as particles.
Last but not least, an important pillar for Design Thinking is experimenting and testing of hypotheses. During the creation of our RSE, we invited members of other teams to see the outcome of our work and asked to share their usability impression.
Based on these opinions, we were able to add appropriate corrections. Hence, for example, in order to adapt to the needs as much as possible, the media control from the main screen was changed many times or corrections were made to the system of switching between individual application windows. The effect of this approach was also the appearance of the previously mentioned particles which changed the appearance of the whole interface into being more eye-friendly.
The Design Thinking approach proved to be successful and we are looking forward to applying it again during our Research & Development work in HMI Center of Competence.